The medical scientist in me loves that the world of web interface design has entered the land of evidence-based research — it justifies the web researcher in me.
Now that pop-under ads have made a resurgence on the web — and nefarious webheads have managed to figure out how to make them happen even with Firefox or IE locked down pretty tightly — I have an idea that I’d love to see implemented. It’s rooted in the basic problem that by the time a user closes a web browser window and sees all the accumulated pop-under ads, he or she has no clue which website was the cause, and as a result, no idea which website should be the target of unabashed loathing. Simply put, the idea is that any web browser window should have a feature which shows the user the exact website address being viewed in the window that spawned the popup. That way, it would be clear as a bell which website was responsible for accepting ad content (or worse, purposely programming content) which behaves this egregiously, and it’d be much easier for users to then avoid those websites — voting with our pageviews, as it were.
Who’s with me?
A few weekend short takes:
- How freaking cool is it that there’s a wireless internet service provider in Capitol Hill, with their primary service antenna about four blocks from us? We’re currently blessed with a dedicated and reasonably fast connection to the internet, but given a few hiccups we had with it over the past few months, it’s always nice to know that there might be a pretty easy alternative that doesn’t involve us signing our souls over to the local cable company.
- For a totally uplifting glimpse of a bit of musical history I had never heard of, take a listen to George W. Johnson’s “Laughing Song”. I learned about it from a MetaFilter thread that, as tends to be the case, fleshed out quite a bit more detail about the song; it was recorded sometime around 1902, digitized from its original wax cylinder by UCSB’s Cylinder Preservation and Digitization Project, and has inspired a few remakes and scary YouTube videos. (Weird YouTube subcultures scare me.)
- Not only is Anil Dash’s keynote from today’s Northern Voice weblogging conference already online, but if you click on the “Download” link above the keynote video, you can grab it in eleven different file formats. That’s damn cool.
- The folks at Yahoo are doing pretty amazing work lately with the Yahoo User Interface Library. This week saw the release of version 2.2.0, which brings with it three fab new controls. The Browser History Manager promises to help allow more interactivity in web apps while giving users predictable back button behavior, the DataTable control looks to be a great tool for displaying tabular data and letting users edit and sort it, move from page to page, and change their views on the fly, and the new Button control lets developers finally break free from the limited design and functionality of the buttons available through standard HTML forms controls. And better still, Yahoo is now offering to host all the relevant YUI files on their own servers for free, a pretty cool deal. I’ve used YUI controls in a few web apps and have always been impressed with their polish; I’m glad to see that far from becoming stagnant, the tools are moving forward in leaps and bounds.
- I think I need to own this. That is all.
Shannon and I are in London for the holidays, so in an effort to clear off some of the tabs in my browser, here are some of the things I’ve been hoarding in my bookmarks.
- The guy behind DallasFood.org did an amazing job over the past month figuring out the sham behind Noka chocolates, and published a ten-part series reporting his results. It’s an amazing bit of investigation, really.
- Security expert Bruce Schneier finally weighed in on the Automated Targeting System, the U.S. government system that assigns each of us a score which pretends to predict the terror threat we pose. Unsurprisingly, he finds it a waste of money, time, and effort.
- For those of you considering buying a .Mac account, you might want to read John Siracusa’s rant — it’s written from the perspective of a developer thinking about implementing some of the synchronization features of .Mac, but he also goes into some detail about his disappointment with the service.
- Anil’s obit of James Brown is a must-read. So go read it.
An incredibly astute truth, from Raymond Chen: “Regular expressions are probably the world’s most popular write-only language.” Anyone who’s ever come across a complex regular expression in someone else’s programming will understand that perfectly.

Wow — I never realized that Google uses different sources for the maps it displays on its own Google Maps app and the ones it serves to developers who use the Google Maps API.
Looking around for a Google Maps mashup of the 2006 Boston Marathon route, I found this little application over at Running Ahead. I meandered my way to the intersection at which I usually plant myself to watch the runners go by, but I realized that the Running Ahead application didn’t allow me to bookmark that specific view so I headed over to the normal Google Maps site to find the intersection and bookmark it. Imagine my surprise, then, when I zoomed in and noticed that there was an entire street missing — Danforth Road was present on the Running Ahead map, but just wasn’t there on the map being served up on the “regular” Google Maps site. Looking more closely at the two maps, I noticed that the one at Running Ahead had a copyright notice for Tele Atlas, and the one at Google Maps was copyright NAVTEQ; noticing that Danforth Road is also missing on the NAVTEQ-based Yahoo Maps beta, I figure the source of the map data is what explains the difference.
Apparently, the differences aren’t just limited to the roads on the maps; the NAVTEQ sources provide satellite imagery at a higher resolution than Tele Atlas, meaning that Google Maps can zoom in closer than anything that’s user-generated via the API. I’m sure there are other differences, as well; now, I know enough to pay attention and find them!
Oh, hallelujah — the Internet Explorer dev team has finally decided to fix a bug that’s almost always the cause of excruciating pain to me when I stumble over it, the famous <select> element that doesn’t allow accurate placement within a page’s layers. (For my reference as much as anyone else’s, I tend towards Joe King’s bug workaround, since I can implement it almost exclusively in Javascript, making it easy to peel out of the page when it’s no longer needed.)
Holy crap — how did I never know about the nightly WebKit builds? (For those of you whose inner geek isn’t as sadly web-centric as mine, WebKit is the framework on which Apple’s Safari web browser is built, and the nightly builds are the versions of the application built every night from the current development codebase.) I stumbled upon them tonight, and immediately fell in love with the Web Inspector, a much nicer implementation of Mozilla’s DOM Inspector. Parts of it haven’t been implemented yet (hence its presence in only the nightly builds!), but it looks to be a great new tool, and a great way to debug my web apps in another browser.
A little learning experience this morning, complements of an hour of my life I’ll never get back: if you look at Internet Explorer 6 even slightly askance, you’ll turn on its “Quirks Mode” rendering engine, and screw up your carefully-designed website in ways you can’t even begin to imagine.
The full story: about two weeks ago, I found myself debugging a pretty complex set of new procedures I added to a database-driven app I’ve written in my lab. At some point, I wanted to see the database query that was being generated by a subroutine, so I added some code that wrote the query, inside HTML comment tags, to the top of the generated page (so that it would be viewable in the page’s source but not on the rendered page). With that, I was able to figure out the problems I was seeing, fixed ‘em all, and cleaned up after myself. Nearly all my programming takes place on my Powerbook, with Firefox and Safari as my browsers; testing out the pages that were affected by the subroutine, everything looked great, so I was happy.
Now flash-forward to today: as I’m sitting in clinic using the Windows 2000 and Internet Explorer 6 machines that adorn our workroom, I go to my app and notice how badly everything renders. Literally, things that should be centered are flush to the left, text sizes seem to be randomly distributed throughout the range of huge to itty-bitty, and blocks of content are overlapping each other willy-nilly. I grab my laptop, start debugging the layout of the page, and can’t for the life of me figure out why some things work perfectly and others don’t, and naturally start searching Google Groups for answers. I didn’t find much that applied to what I was seeing other than a few posts that mentioned IE’s Quirks Mode, so I viewed the source of the page and realized that the one thing I had neglected to clean up was the debugging code I put in, and it was still being output at the top of the page’s source. Apparently, that’s all it takes to activate IE’s quirks-based rendering engine, because once I removed that debugging string, everything returned to normal in IE 6.
I’m posting this as much as a reminder to myself as for other people; never assume that your debugging code is totally silent, and never ever expect IE to exhibit predictable behavior.
After nearly a year of using TextMate, I have to say two things: it’s a unbelievably fantastic application, and the folks over at MacWorld are nuts for choosing TextWrangler over it for an Editors’ Choice Award. If you’re writing code on a Mac, and using anything but TextMate to do it, you’re missing out.
I’ve been deep in the thick of web development on a few projects I have going in my research lab, and tonight I stumbled across a tool that I’m not sure how I lived without, the Mouseover DOM Inspector (or MODI). It’s a bookmarklet that creates a detailed inspector window for the currently-open web page, showing pretty much everything you could need to know if you’re the one programming that web page. Seriously, it’s the lightweight tool I need for the times when the Mozilla DOM Inspector is overkill; the only negative is that it doesn’t work in Safari. (Although that may change soon, since it appears that the latest version of Safari fixes the problem that prevents it from working.) This is definitely on my list of necessary tools in the toolbox of any web developer.
Holy crap, is the new Yahoo! Maps beta sweet. It looks quite a bit like Google Maps — which makes sense, since they both get their data from the same vendor — but it has a few features that go well beyond Google’s offering. My favorite is the interactive zooming and positioning tool that floats above the upper righthand corner of the map, which reminds me of a hopped-up-on-steroids version of the Navigator window in Photoshop and makes it a cinch to drill down to specific areas of a city you’re viewing. There’s also a checkbox for overlaying local traffic conditions onto the map, and the local search function is implemented incredibly well, with reasonably unintrusive tags overlying the map that can be opened and closed for a few different levels of information detail. The web programmer geek in me also loves that it’s an Ajax application implemented with full back-button and bookmarking support, and that there’s what appears to be a well-documented API available for people to use in integrating maps into their own websites. The only issues I can see are that there’s no satellite view (which Google Maps has made me come to rely on), and the “Printable Version” link throws a Javascript error for me in Firefox.
Update: I appear to have been a bit quick to assume; the new Yahoo! Maps beta is a Flash application, not an Ajax one, which makes a little more sense to this web geek. Note that this doesn’t make me have less respect for its designers, but rather explains how they were able to integrate all the cool features into one display interface… it’s still nicely done.
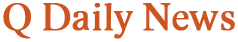
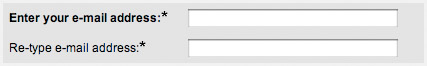
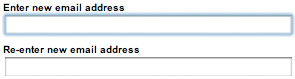
Can anyone give me a single reason why so many websites ask users, when making a purchase or creating an account, to type their email addresses into the form twice?

Is there anything inherently more secure, reliable, or useful in forcing users to type the same thing over again?

I fully understand why most forms ask for a password twice; when a users can’t see what they’re typing (because most password fields obscure any input behind little dots or asterisks), then a good way to increase the likelihood that they type what they intend to type is to have them to type it twice.

But when email addresses are displayed right there for users to proofread as they type them, it’s incredibly annoying to have to pointlessly type them in a second time. Hell, the forms might as well ask you to type your name in twice, too.

(Second pet peeve: why do websites offer a “reset my password” function that fails to start the process off with email that makes the user confirm that they want their password reset? It’s amazingly shortsighted; it lets people who want to mess with others just reset their passwords at will.)
I’m glad that Doug Hughes pointed out what might be the worst web application of all time; it helps me know what to strive not to produce as I work on my research web app. In all honesty, though, the website he analyzes — the Virginia State Corporation Commission’s Clerk Information System — is so bad that you’d actually have to work hard to produce something that terrible. To extend a cliche, if you put an infinite number of monkeys at an infinite number of keyboards and eventually produced a Shakespeare work, the rest of the time, they’d be producing web apps like this.
Oh, awesome: the folks at Flickr have moved from a photo interface based on Flash to one based on good ol’ Ajax, and done so pretty damn quickly! I’m happiest just because the old interface didn’t always sit well with my browsing style (loading tabs in the background and then going to check them out in batches); frequently, I’d get to a Flickr page and find that I had to reload it in order to get the Flash photo-viewing box to fill in. But beyond that, the new interface seems quicker and more intuitive to me (like, for example, you can now include links in your photo notes!).
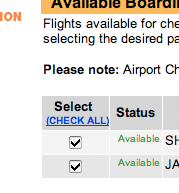
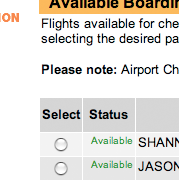
Shannon and I are pretty big fans of Southwest Airlines, given that they usually let us make our monthly wedding-planning visits to south Jersey for under $60 round-trip. On Thursday morning, I logged into the Southwest website to print our boarding passes, and couldn’t figure out why I wasn’t able to select both of our reservations to print until I closed Safari and logged back in using Firefox. It turns out that Southwest’s website pushes different pages to Safari users than it does to Firefox users, and the difference makes no sense to me at all.
On the left is the reservation selection page in Firefox; on the right is the same page in Safari:


See the difference? In Firefox, not only does the site provide checkboxes for selection (a type of form input that allows the user to make multiple selections at the same time), it provides a link that quickly selects all the checkboxes at the same time. On the other hand, in Safari, the site provides radio buttons for selection (a type of form input that only allows the user to make one selection at a time), and omits the select-all link. Looking at the source code for the pages, the server truly does send different form elements, and I’m at a loss to explain why they do so. The one thing I can say is that it makes it that much more difficult for someone with Safari to use the site, which is just plain annoying.
I’ve gotta say that Tim Taylor’s implementation of drag-and-drop lists using dynamic HTML is the cleanest and nicest I’ve seen yet. For an app I’m writing, I’ve been using a method loosely based on Simon Cozens’s implementation, but have been frustrated by a few bugs that I can’t find a way to fix. Perhaps it’s time to delve into Tim’s work a little bit, and see if it’s worth making the switch!
It might be an oft-repeated thing, but it’s true nonetheless: a poorly-designed website makes your customers angry.
Tonight, Shannon and I were booking our honeymoon flights, and found that Air France had the best flights and prices. Little did we know how much suckage awaited us, and how much the website made me wish that we could find our tickets on another airline. Four examples of poor design that were memorable from the purchasing experience: it doesn’t even try to translate written-out locations (like “Malaga, Spain”) into airport codes but rather throws an error up and makes you find the link to pull-down menus full of locations; the seat selector doesn’t work in Firefox or Mozilla but also doesn’t offer you any other way to choose your seats and won’t let you proceed; when asked for a phone number, it throws up a cryptic error when a dash is included, but offers no guidance about the format it expects; and the “create an account” form claims that Shannon’s (completely valid) passport number is invalid. And while it was possible to work around the first, third, and fourth problems on my Powerbook, the second problem made us abort the purchase entirely and restart everything on a PC, a luxury that many other people might not have and that might lead them to just give up and go to a competitor.
Damn, it’s been a whole week since I’ve posted anything at all! I guess that’s what happens when I’m on the second of back-to-back weeks on call, and when on top of that, I have a project that needs to be done stat at work. So, in lieu of something more focused, here are the things that I’ve enjoyed over the past week:
- watching Brad Choate’s new SpamLookup plug-in for Movable Type fill up my logs with notices about blocked TrackBack spam. After an initial brain fart trying to install the plug-in, I got it all set up, and haven’t seen a single one slip through since. (Of course, given that I was getting about 500 spammed TrackBacks for every legit one, and was seriously considering abandoning it as a result, it’ll take a little while to know if SpamLookup is truly the answer.)
- the National Geographic Photo of the Day. There have been some unbelievably amazing shots in the past week, enough that I’m starting to get my photography jag back. (Must remember to get the light leak in my Contax SLR fixed!)
- the weather in Boston, which has emerged from the subarctic temperatures we had come to expect and hit seventy twice! (Must start thinking about getting the air conditioners into the windows!)
- the completely unencumbered ease of using Ajax (or XMLHttpRequest, or whatever you want to call it to avoid meaningless religious wars) to develop web applications. The project I’m completing at the hospital is a web-based database for storing tissue specimens, and having this tool in the toolbox makes for an unbelievably more usable and intuitive interface, something that makes me as happy as the end users.
- Will Smith’s Switch and Gwen Stefani’s Hollaback Girl; what can I say, I’m a sucker for a silly song with a good beat.
Holy crap — the new version of Adobe GoLive supports Movable Type and TypePad template tags! In plainspeak, that means that you can now use GoLive (which is a pretty powerful web design studio) to create the templates for your Movable Type and TypePad sites, which opens up all kinds of site redesign options for those who aren’t too eager to dive into hand-coding their pages.
Congrats to SixApart for this pretty astounding coup!
After playing with Scuttle a little bit and liking what I saw, I lost a bit of my sanity and joined the development project at SourceForge. It’s been a blast, mostly because it’s my first time on a SourceForge project, and I’m pretty impressed with the services that they offer. (It’s also been annoying, in that within a few hours of being added to the team, I made a complete rookie move and checked a private password into the public code repository. Dumbass.)
Like any new project, I spent a little time learning the layout of the code and database, making little optimizations here and there. And immediately thereafter, in another example of my progressive loss of sanity, I decided to add complete support for the del.icio.us API to Scuttle. However, it wasn’t that hard — in fact, the API is so simple and elegant that it took all of about three hours to implement the entire thing. And now, I can use any of the tools that exist to interface with del.icio.us to play with Scuttle, and that’s just cool.
Oh, awesome — Marcus Campbell has released the first early version of code to manage a local replacement for the del.icio.us bookmark manager! He calls it Scuttle, and it’s all official-like with a SourceForge project and everything. While I don’t have anything against del.icio.us — I love the app, and use the crap out of it — it’d be nice to get all those bookmarks out of a system that I don’t control. I guess it’s time to start playing with Scuttle!
This morning (don’t you love that 12:55 PM is “morning”?), I’ll share a few links that found their way into all the tabs I have open, waiting to be read. The sharing is partly because I have to update my web browser, so I’ll be losing all those tabs soon; it’s also partly because they’re all share-worthy.
- The City Record and Boston News-Letter: this is a (TypePad-driven!) site run by Charles Swift and devoted to Boston’s history; Charles came across my June 2003 post about moving to Boston and wanting to spend time delving into the history of the region, and was kind enough to drop me a line overnight letting me know about his site. This is the kind of weblog that sits smack in the middle of my danger territory — I could start reading it, and get so engrossed and so obsessive that I might never come out.
- Guide to Using XmlHttpRequest (with Baby Steps): I posted last Monday about Jesse James Garrett’s piece on Ajax, the newest Big Thing in web development, but lamented that there still wasn’t a user-level guide on implementing it. Well, now Bill Bercik has done that, and I couldn’t be happier. I’m currently finishing off the reimplementation of one of my web applications in PHP, and after reading Bill’s piece, I’ve already started forming a mental checklist of places that I might want to think about using Ajax in v2.1 of the app.
- The MN Musolfs: OK, this one is mostly personal — it’s the new Blogger site of a friend of mine. The part of it that isn’t personal, and what motivated me to include it in the list, is that she (or her husband) is a natural-born blogger; in one page of posts, there are baby pictures, recipes (a hot tuna wrap!), and laments about the cancellation of the NHL season. I can’t wait to see where the site goes, and it’s nice to have the added way of keeping up with long-distance friends.
- Rolling with Ruby on Rails: this is a O’Reilly review of the web development technology that’s being called The Way Of The Future, and while I’ve been at this long enough to know that there’s as much hype as reality in claims like that, I’ve also been at this long enough to know that, at a minimum, being called that means that the technology is at least interesting. And according to this MetaFilter thread, some of my favorite websites were built using RoR. So I’ll give it a read.
- Stage Fright Remedy: this is a brother-sister guitar and vocal duo that Shannon and I heard on the “Talent from Twelve to Twenty” Prairie Home Companion show last weekend, and even though they didn’t win the competition, we really liked them. Turns out that they’ve got music online, and it’s already made its way onto both of our iPods. (Of note, I also loved the bluegrass music of The Lovell Sisters Band, but they’ve got nothing online, so it’s hard for me to keep listening to them!)
Jesse James Garrett has a great new piece up on the Adaptive Path website describing the technology behind the newest generation of web applications. Instead of providing the standard click-and-wait approach to doing things on the web, companies like Google, Ludicorp, and Amazon are implementing apps built on a foundation of asynchronous communication, JavaScript, and XML (hence the nickname “Ajax”); the combination allows the apps to behave more like desktop applications, with fast response times (like being able to move a map around in real time) and a ton of activity on the client side (like autocompleting entries into text fields, or an entire interface implemented at the client like in Gmail). The idea is catching on enough to show up on personal sites, as well — for example, the search functions on Anil’s and Dunstan’s weblogs return results as you type.
Jesse’s right — Ajax is a revolutionary step in the evolution of the web, and it’s certainly going to be fun watching how developers use it to create the kind of applications that make users stop noticing the difference between the web and the desktop. Google Maps and Gmail are already doing this; as soon as there’s an Ajax implementation that’s easy for the lone developer to install and use, the sky’s truly the limit.